border-top: 1px solid rgba(150,150,150,0.15);
Judul Alternatif. Variable definitions end ----- Blogger Template Style Name.

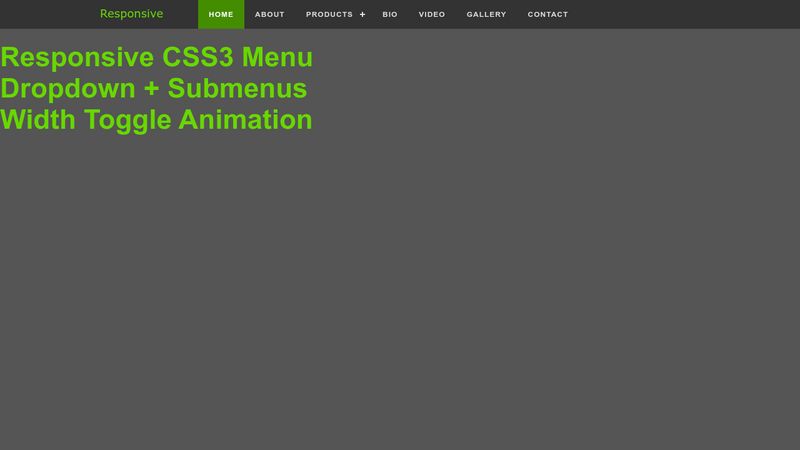
Creating A Responsive Menu
Jessaie de créer un menu déroulant CSS simple qui lorsque vous passez la souris sur un lien fait apparaître le sous-menu.

. Tujuan membuat slide menu navigasi blogger yaitu mepermudah navigasi pada tampilan mobile. Kamran Jaisak ----- Eric Meyers Reset. Eaeaea cssmenu ul lihover a cssmenu ul liactive a color.
Neosubs SINOPSIS Anime ini bercerita wacana Mikuriya Jin seorang cowok yang mempunyai indra supranatural yang kuat. Jai réussi à y parvenir lorsque vous passez la souris sur un li mais je ne sais pas comment le faire à laide dun lien. Website designed by Georgantas Designs.
Menu dropdown adalah fiktur yang wajib ada di setiap template blogspot sebab dengan adanya fiktur menu drodown ini akan memberikan kemudahan untuk visitor yang ingin mencari informasi sesuai label menu blog yang sudah kita tentukan. Fall 2008 Studio. Windows 작은 화면에서는 작동하지만 휴대 전화에서는 사라져서 많은 것을 시도했지만 해결해야 할 방법을 찾지 못했습니다.
Pada kesempatan kali ini saya akan memberikan tutorial bagaimana cara mudah membuat slide menu navigasi blogger pada tampilan mobile. SH9wkborder-top1px solid efefefborder-top1px solid. 595959 cssmenu ul ul li a padding.
35 penyebab penyakit kulit herpes zoster penyakit kulit bercak putih selain itu penyakit kulit pada anjing jadi karena. Code menu responsive chuẩn theo HTML5 và. Pada kesempatan kali ini saya akan membagikan tutorial cara membuat menu navigasi samping di Viomagz.
A-1 Pictures Ordet Durasi per Episode. For this last spot I looked hard at San Francisco Loyola of Chicago West Virginia and North Carolina. F8f8f8 cssmenu ul lihover cssmenu ul liactivehover cssmenu ul liactive cssmenu ul lihas-subactivehover background.
Untuk kode media screen and max-width1080px paling besar dapat disesuaikan lebar template blogger yang kita pakai. ThemeHint Version350 Jan 2020 Designer. Pelajar Design - Pada kesempatan ini saya akan membagikan tutorial tentang Cara Membuat Side Menu Navigation Responsive Pada BloggerPada umumnya Navigation pada Template Blogger muncul dari atas ke bawah.
Cara Membuat Menu Navigasi samping di Viomagz - SusahTidur - Halo selamat datang kembali. 25 after it lost at Seton Hall. Side navigation adalah sebuah navigasi yang muncul disebelah kiri maupun dari arah sebelah kanan.
Mungkin untuk kamu yang ingin membuat template. Ich versuche ein einfaches CSS-Dropdown-Menü zu erstellen in dem das Untermenü angezeigt wird wenn Sie mit der Maus über einen Link fahren. Comedy School Shounen Supernatural MyAnimeList.
Tổng hợp các menu bằng css cực đẹp cho các bạn code web. Use the -webkit- prefix with the background-clip for Safari. Add the border property and use a rgba value for it.
13 1 OVA Musim Rilis. Namun menurut saya pribadi kurang menarik. Set the background-clip property to padding-box for Firefox 4 Chrome and Opera.
Hallo sahabat blogger di kesempatan kali ini saya ingin membuat Tutorial Cara Membuat Slide Menu Navigasi Icon SVG dan disini saya akan menerapkan nya pada template Viomagz bagi yang tidak menggunakan Template Viomagz silahkan sesuikan karna setiap template berbeda - beda. Selanjutnya diikuti dengan max-width lebih kecil. Thanks for the snippet For everyone who only wants to have a border to one or more sites you have to change the two first paramters like that box-shadow.
Baca juga Pelajari tentang membuat artikel valid AMP untuk blogspot. Misalnya template blogger yang kita pakai menggunakan ukuran lebar 1200px maka kita atur menjadi 1200px. 0 25px cssmenu ul li a cssmenu ul.
23 Menit Genre. 741 Credit. View b3211f75d858css from ECONOMIC 08 at South Gwinnett High School.
Use the padding property. Penyebab Penyakit Kulit Herpes Zoster. Crazy Shrine Maidens Jumlah Episode.
Maka saya cari tutorial tentang Cara Membuat Side Menu Navigation Responsive Pada. -1px -1px 0px 0px rgba00001 to achieve eg. But in the end I decided to drop Texas 6-2 17 spots and leave the Longhorns on my ballot at No.
Hôm nay mình chia sẻ một dạng Menu kết hợp Logo website khá đẹp do Tùng thiết kế và share.
Talks Slides Redecentralize Conf Html At Master Solid Archive Talks Github

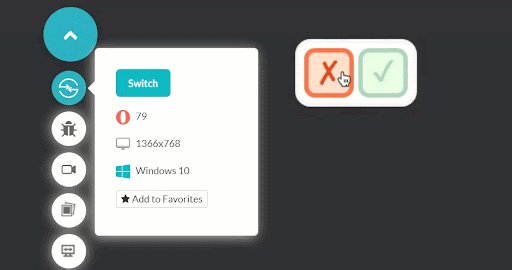
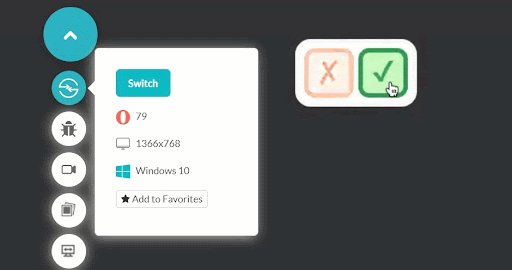
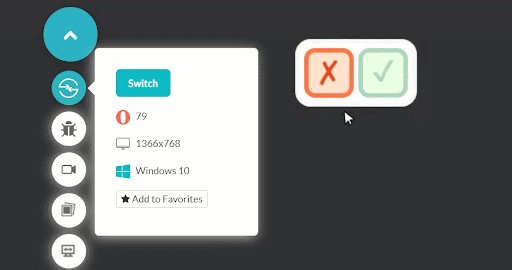
Top 20 Css Toggle Switches With Examples Lambdatest

Creating A Responsive Menu

Top 20 Css Toggle Switches With Examples Lambdatest

Css3 Responsive Menu Dropdown Submenu Width Logo

Top 20 Css Toggle Switches With Examples Lambdatest

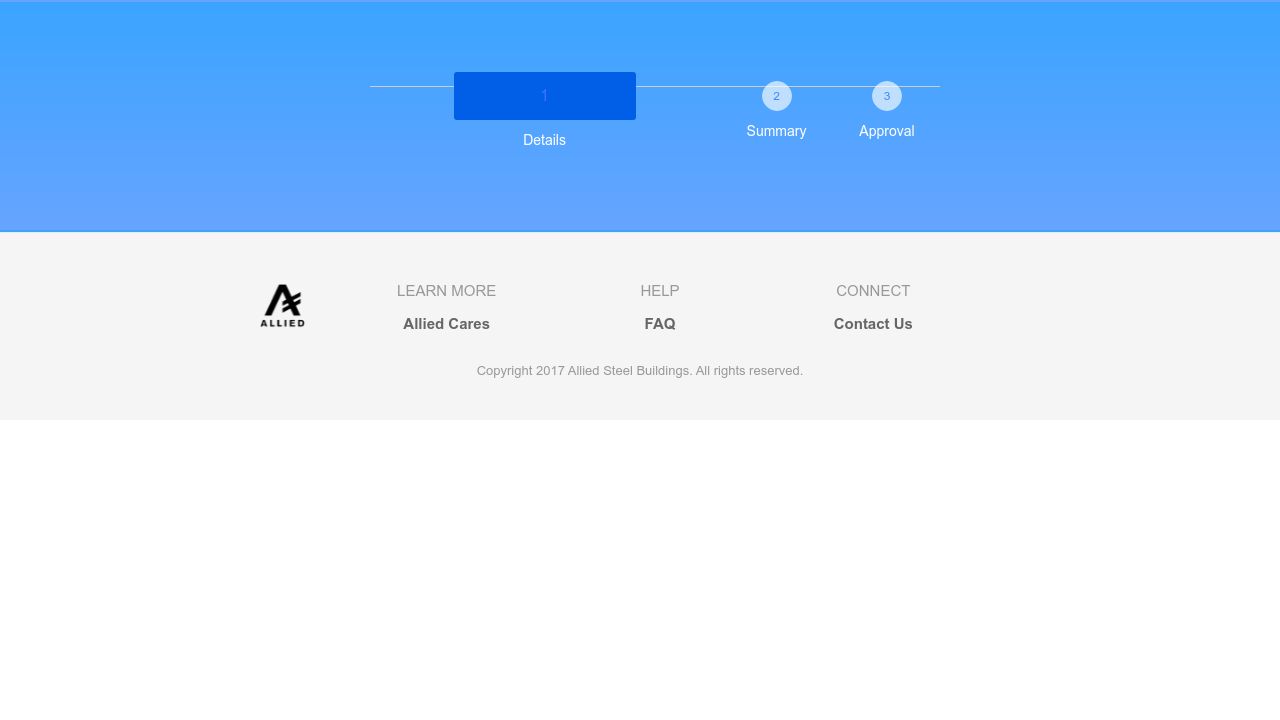
Multi Step Checkout Form Html5 Css3

Chromedevtools Theme
Cssアート Cssが苦手な方におすすめする一つの練習方法 Be Creativ

User Interface Maya 2018 Qt Designer Ui Python Bindings Stack Overflow

Top 20 Css Toggle Switches With Examples Lambdatest

Creating A Responsive Menu

Javascript Drop Down Menu Disappearing When Mousing Over Second Menu Option Stack Overflow
Stylus Styles Github

Creating A Responsive Menu